To Make Good Data-Driven Decisions You Need Good Data
In order to make data driven decisions, you need, among other things, good data. And not just accurate data, but rich data. Capturing this data in digital analytics tools such as Google Analytics, however, has historically been a challenge since customizing the implementation would require tech resources that are often difficult to secure. This post will explain how Google Tag Manager can help you bypass this challenge so you can begin capturing rich user data without requiring tech support.
When Google Tag Manager first came out, it had two primary selling points:
1. Reducing page weight
Rather than having multiple tags on every page (your Analytics tag, your AdWords tag, your Facebook tag, your email marketing tag, etc.), you can have a singular Tag Manager tag (i.e. the container tag) and then set up any 3rd party tag you want using a rule based system that is managed in a graphical user interface, but the 3rd party tag will not live in the page’s source code and won’t add any weight to the page and potentially slow it down.
2. Giving marketers more control over their tags
Instead of opening a ticket with IT or their tech vendor to place a conversion pixel on the thank you page, for example, marketers would be able to log into Tag Manager and create a new tag by copying/pasting the code from their vendor and creating a rule to fire it. What often used to take weeks of sitting in a tech queue can be accomplished in minutes with Tag Manager.
While these are extremely powerful advantages for Tag Manager, on their own, they still don’t solve the challenge of capturing richer user behavior data: capturing custom user data still requires custom code (via a dataLayer) and technology resources.
That’s where Event Listeners come in, and why we’re such big fans of Tag Manager for Analytics implementations: Event Listeners are built into Tag Manager and “listen” for certain behavior, which we can then use for creating events.
Here’s an example:
The share of mobile traffic to client websites continues to increase, and when we analyze user behavior on mobile devices, we want to know how many users click on a phone number to contact the organization.
To answer this question, we need a Google Analytics event tag to fire whenever a user clicks on a phone number link (links that begin with “tel:” – most mobile browsers will convert phone numbers on a page to these types of links).
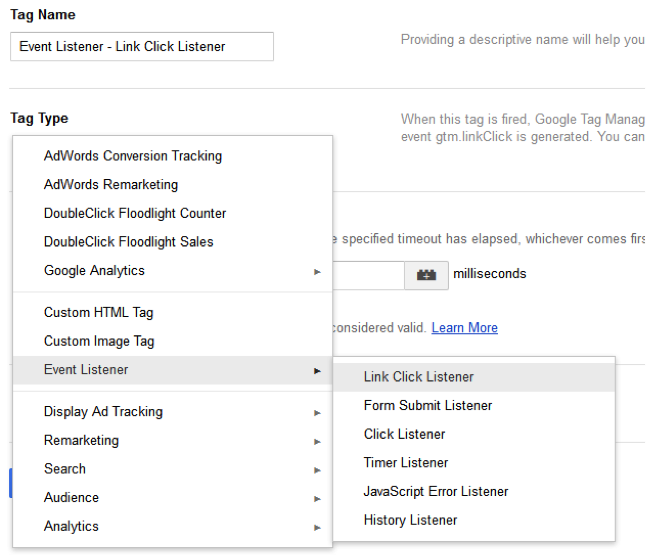
Rather than asking IT to place some code on the site to track this behavior, we can use the Link Click Event Listener to capture this behavior. The Link Click Event Listener, as the name implies, listens for all link clicks that occur. When a user clicks on link, it creates a Tag Manager event called “gtm.linkClick” (but not an Analytics event).
Step 1 – Create a tag called Event Listener – Link Click Listener. Use the default Wait For Tags and Check Validation settings and set the tag rule to fire on all pages.

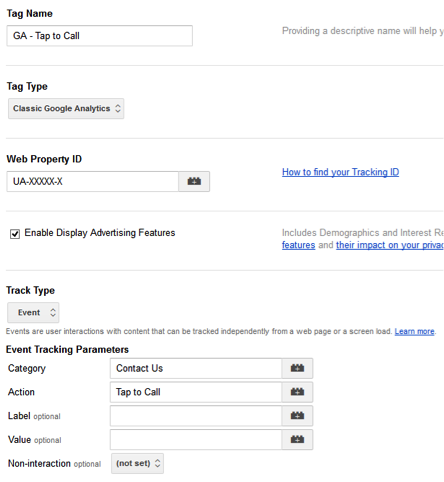
Step 2 – Create a tag called GA – Tap to Call. The tag will be a Google Analytics tag and will require your Google Analytics Property ID.
Select Track Type as Event, and name the Event Category “Contact Us” and the Event Action “Tap to Call”.

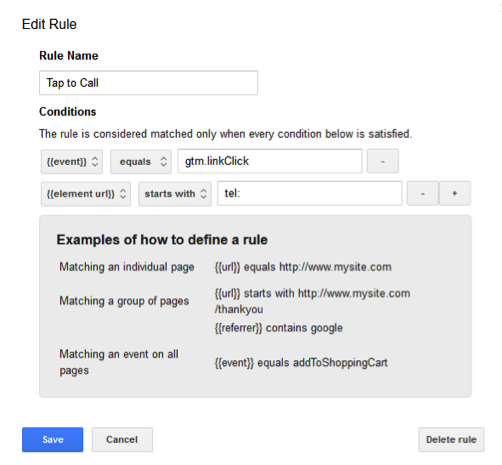
Step 3 – Create a rule named Tap to Call. Here is where we leverage the Link Click Listener. The rule should look like this:

Save the tag.
(note – if Element URL is not available to you, create a new macro named element url with macro type Auto Event Variable and variable type of Element URL).
Let’s review
We created a tag that “listens” for link clicks on all pages (step 1) and we then created a Google Analytics event tag for capturing tap to call data (step 2). We fire the tag when a rule we created called Tap to Call occurs, which is when there’s a link click (event equals gtm.linkClick) and when that link starts with tel: (step 3).
Bonus
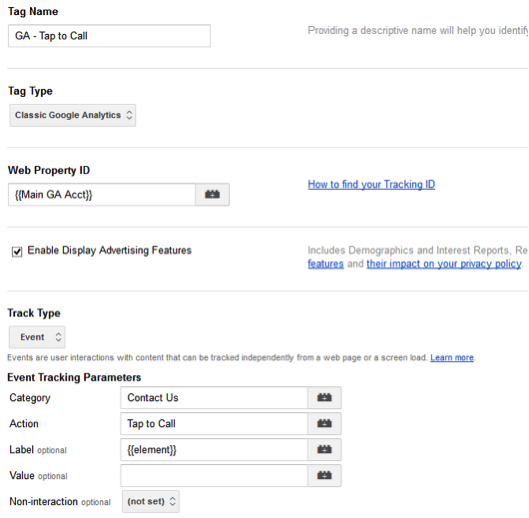
You might have multiple phone numbers on your site (e.g. a sales phone number and a support phone number). We can capture the phone number that users are clicking on by saving the Element in the event label. So our GA – Tap to Call tag would now look like this:

Now you just need to publish your new container and do your QA (we recommend using a separate Google Analytics property and using the Real-Time reporting in Analytics to check the data before pushing the data to your main Analytics property).
If you are not overly familiar with Tag Manager, doing this for the first time will seem daunting, but follow the steps and you will be fine! If you are more familiar with Tag Manager, this should take you about 5-10 minutes to setup from start to finish.
Now that we have the data, what can we do with it?
What % of your mobile traffic calls you? From which pages are they calling? What type of behavior leads to phone calls? Is my mobile site more of a lead gen tool than a site where we can sell directly?
Use the newly captured data to answer these types of key questions about your mobile users (chances are they amount to somewhere between 25% and 50% of your traffic, a very sizeable segment).
Depending on your organizational goals and KPIs (as well as your ability to field calls), generating phone calls might be something you are trying to increase or decrease. In order to optimize on a metric, you first must be able to measure it, and using Google Tag Manager, this can be a quick task that doesn’t require any custom code to be placed on the site.
More Event Listeners and Custom Events:
Our example used the Link Click Event Listener for tracking one specific user behavior – taps on phone number links. The Link Click Event Listener can also be used to track other user interactions, such as clicks on exit links (and special types of exits, such as exits to partner sites, to social media properties, and to cross-domains).
Furthermore, there are other types of Event Listeners that can be customized to capture other very rich behavioral data, such as interaction with carousels and slideshows, video tagging, and scrolling behavior. In fact, if you’re reading this post on capacityinteractive.com, we are tracking if you scrolled down to this part of the page, all via Google Tag Manager and without ever asking our web dev to place any code on the site (as with any analytics data that we collect, it’s entirely anonymous and contains no personally identifiable information).
When we design a user experience, create content for it, and build custom modules and functionality for it, we do so for a specific reason, yet too often we see that sites miss out on capturing the rich behavioral data associated with what we build.
Are users watching video? Are they scrolling all the way down on a long blog post? Do they use the mobile experience to call you? These are important types of questions that you should be able to answer – they will directly impact your digital strategy (e.g. we should create more video and make it more prominent, we can keep writing long posts, we should make the phone number more visible) – and Tag Manager makes it easier than ever to capture that data.
If you have any questions about Tag Manager or Analytics, you can email us (and yes, we are tracking how many of you click on that link).